Vous êtes-vous déjà demandé quelles peuvent être les conséquences du temps de téléchargement de vos pages sur vos ventes ? Google, qui annonçait il y a maintenant quelques années l’impact des vitesses de téléchargement dans ses classements, passait encore au niveau supérieur en début d’année 2016 avec la prise en charge du standard AMP (Accelerated mobile pages), un format d’écriture de code HMTL optimisé pour les utilisations sur mobiles. Encore aux prémices l’année dernière, c’est véritablement un des enjeux marquants pour les entreprises présentes sur le web en 2017. Mais quel peut être vraiment l’impact d’un tel critère sur votre SEO et sur vos ventes ? Nous faisons le point ici.
On parle de vitesse de téléchargement de la page pour considérer le temps que met une page d’un site web pour s’afficher complètement lorsque l’internaute accède à celle-ci, que cela soit par le biais d’un moteur de recherche ou directement via son navigateur. Le temps de chargement est une donnée importante, qui a aujourd’hui plusieurs enjeux :
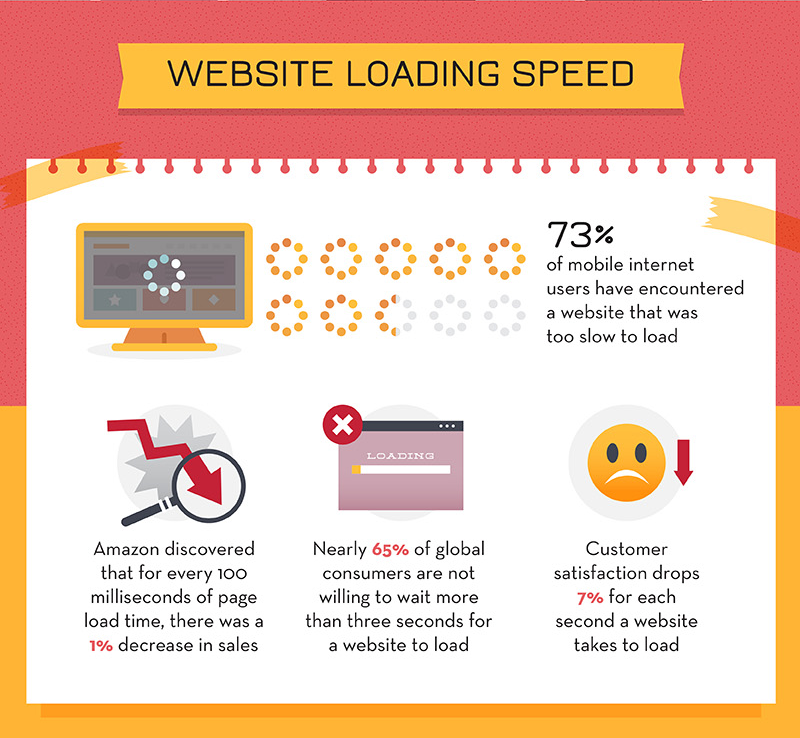
– La vitesse d’affichage est intimement liée à l’attention que les internautes auront en visitant vos pages. En effet, plus cette vitesse sera lente, plus la probabilité que l’utilisateur abandonne sa visite prématurément sera élevée.
– La vitesse d’affichage de certaines pages de votre site impacte positivement ou négativement la satisfaction générale de vos clients, notamment si vous gérez un e-commerce car des temps de chargement trop longs pourraient vite agacer l’acheteur qui tente de passer une commande ou d’obtenir une information sur sa commande par exemple.
– Elle aura aussi une influence sur les taux de visites et de conversions sur votre site, d’autant plus avec la navigation sur mobiles qui est de plus en plus conséquente à l’heure actuelle.
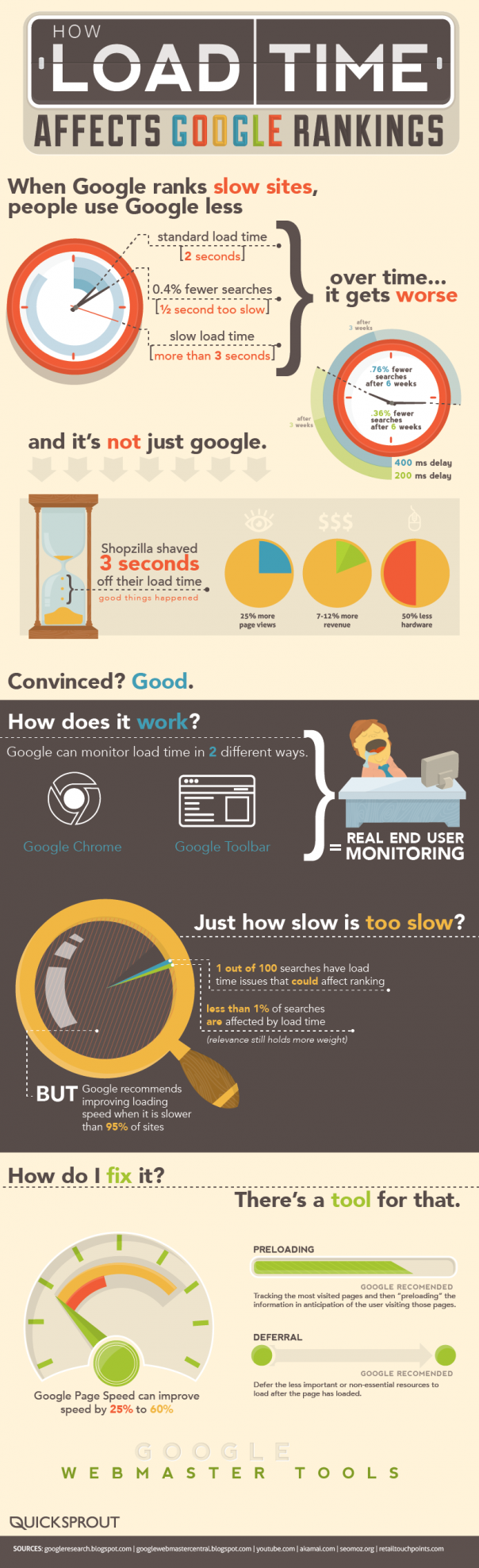
– Enfin, Google aura tendance à favoriser les sites s’affichant vite et inversement à défavoriser ceux qui présentent des temps de téléchargement de leurs pages plus longs que la moyenne.

Comment calculer la vitesse de téléchargement de la page ?
Alors comment savoir si votre site propose un temps de téléchargement adéquat ? Il existe plusieurs logiciels qui vont vous permettre de mener une analyse statistique et détaillée et de faire un bilan objectif de votre situation. Pour ne citer que certains d’entre eux :
– PageSpeedInsight proposé par Google directement et qui calcule la vitesse d’affichage de vos pages de manière simple et efficace.
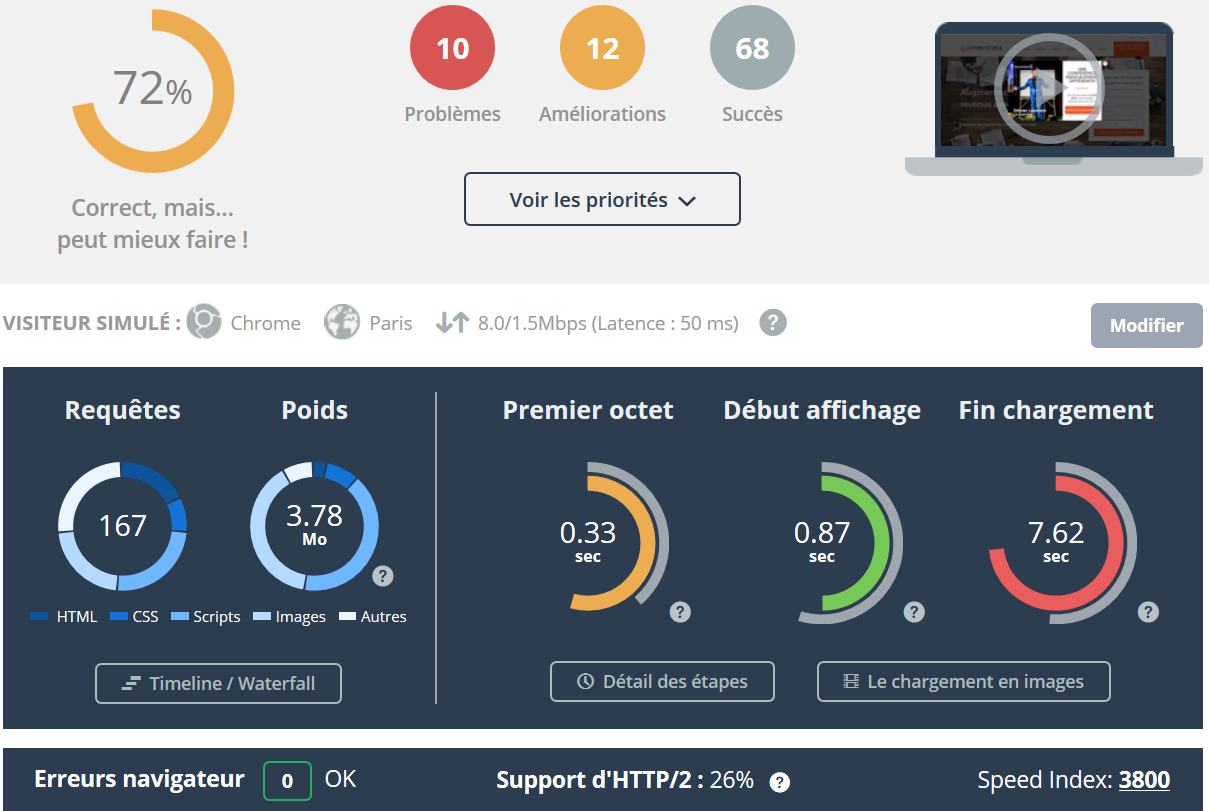
– Dareboost qui vous propose un audit complet de votre site comme le montre l’infographie ci-dessous, avec une analyse détaillée de chaque critère de mesure.
– WebPageTest qui vous propose un simple test de vitesse d’affichage.
– Pingdom qui vous fournira encore quelques pistes à développer pour améliorer vos temps de téléchargement.

Tous ces outils et ces solutions vous permettront de juger de l’efficacité de vos pages, et surtout de détecter les éventuels problèmes, dysfonctionnements ou lenteurs qui empêchent votre site d’avoir les meilleures vitesses d’affichage. Certains d’entre eux vous proposeront même une analyse détaillée qui vous permettra d’établir un plan d’action clair pour optimiser cette donnée. Mais au-delà de la vitesse de téléchargement sur desktop, c’est bien les temps d’affichage sur mobile qui sont aujourd’hui au centre de toutes les préoccupations.

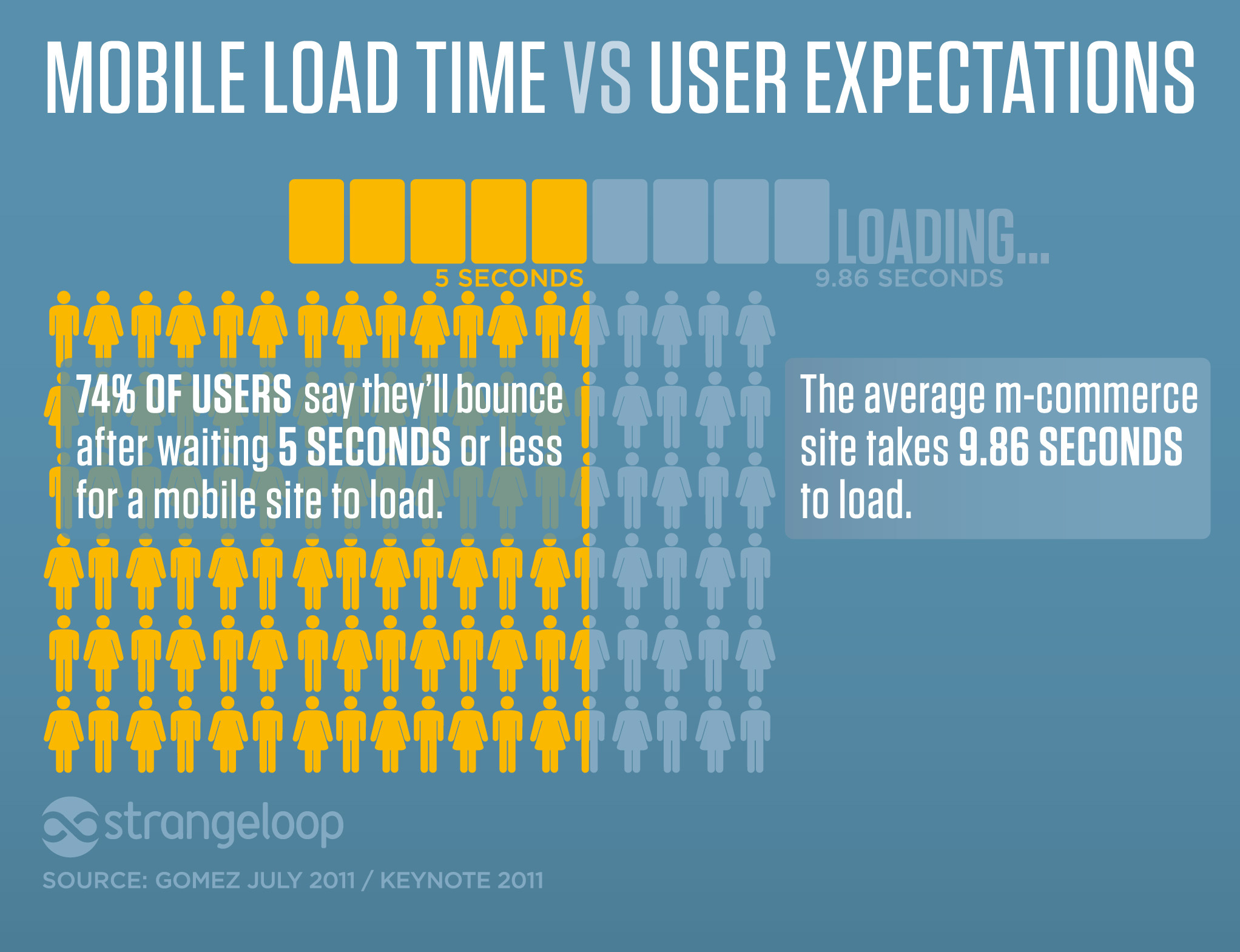
Car les mobinautes sont des utilisateurs très exigeants. Si 74% déclarent abandonner leur visite au bout de 5 secondes de téléchargement sur leur mobile ou moins, les entreprises ne sont pas encore préparées à cette réalité avec en moyenne une vitesse de téléchargement de page à 9.86 secondes, soit presque deux fois plus longtemps. Et c’est justement dans cette optique que Google préconise vivement aux sites web de s’adapter rapidement au nouveau marché en favorisant de plus en plus les AMP. En bref, les pages AMP sont des pages « allégées » en code, s’affichant presque immédiatement sur un appareil mobile. À ce jour, c’est près de 2 milliards de pages AMP qui ont déjà été créées sur la toile avec des résultats exceptionnels en termes de conversion et d’optimisation SEO.
La vitesse de téléchargement de la page a-t-elle un réel impact sur votre SEO ?
Mais alors en quoi la vitesse de téléchargement de vos pages peut-elle impacter votre référencement? Sur ce sujet, il y a plusieurs choses à considérer :
-
-
- D’une part il faut savoir que Google, ainsi que d’autres moteurs de recherche, ont tendance à moins bien classer dans leurs résultats de recherche des sites web présentant des temps de chargement plus longs que la moyenne, et c’est d’autant plus vrai si ces sites présentent en plus des taux de rebond élevés. Or, si vos pages d’affichent lentement, vous avez encore plus de probabilité de voir les internautes abandonner leur visite soit en fermant leur fenêtre de navigation soit en cliquant sur le bouton retour pour revenir aux résultats de recherche, et ce avant même que la page ne finisse d’apparaître sur leur navigateur. Dans tous les cas, on peut dire que vous ne mettez pas toutes les chances de votre côté pour optimiser votre classement SEO.
- On sait également que le trafic global d’un site a aussi toute son importance dans la manière où celui-ci sera référencé. Ainsi, un site obtenant moins de visites de manière générale aura moins de chance qu’un autre plus compétitif sur ce terrain d’atteindre les premières positions dans les moteurs de recherche.
- Il est vrai que les algorithmes de Google évoluent régulièrement mais il y a fort à parier, et d’autant plus avec la prolifération des pages AMP, que les sites s’affichant lentement soient de plus en plus défavorisés par le premier moteur de recherche, que cela soit sur desktop ou sur mobile. C’est une évolution logique si l’on considère que les temps de téléchargement ont effectivement leur importance dans l’efficacité et la notoriété d’un site web.
-
http://searchengineland.com/accelerated-mobile-pages-amp-faster-better-280454

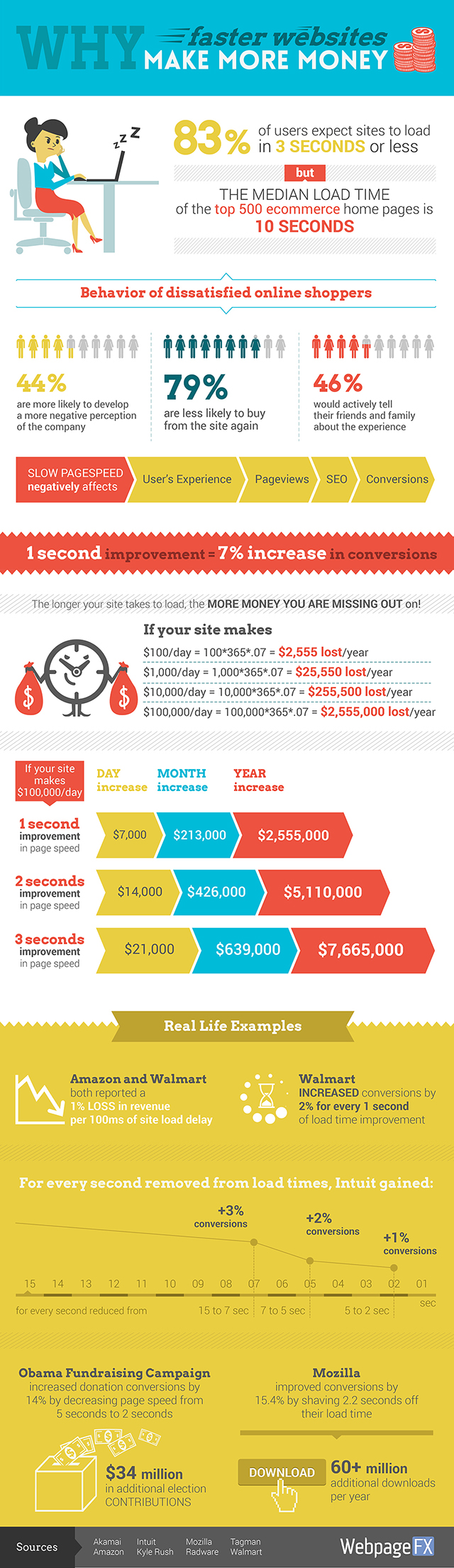
Mais au-delà de votre SEO, il faut comprendre que les vitesses de téléchargement de vos pages ont aussi un impact sur vos conversions, et bien sûr sur vos ventes. L’infographie ci-dessous donne des exemples chiffrés très parlants pour démontrer comment à quelques secondes près, votre site peut voir doubler voire tripler son Chiffre d’Affaire en ligne à cause des vitesses d’affichage de ses pages. En effet pour un e-commerce, ces vitesses d’affichage ont un impact direct sur les ventes réalisées sur la boutique mais aussi sur l’expérience générale sur le site. Sans parler de ce que cela peut impliquer pour le bouche à oreille et le buzz négatif qu’une telle insatisfaction peut potentiellement provoquer chez les internautes. C’est donc une donnée qu’il vaut mieux prendre au sérieux si vous souhaitez faire progresser votre activité.

Quelles astuces pour booster votre SEO ?
Comment faire pour augmenter la vitesse de téléchargement de vos pages ? Si vous êtes convaincus par les arguments précédents, et que vous souhaitez mettre en place un véritable plan d’action pour améliorer vos temps de chargement ainsi que votre SEO, voici quelques clés à intégrer à votre stratégie pour obtenir les meilleurs résultats, le plus rapidement possible.

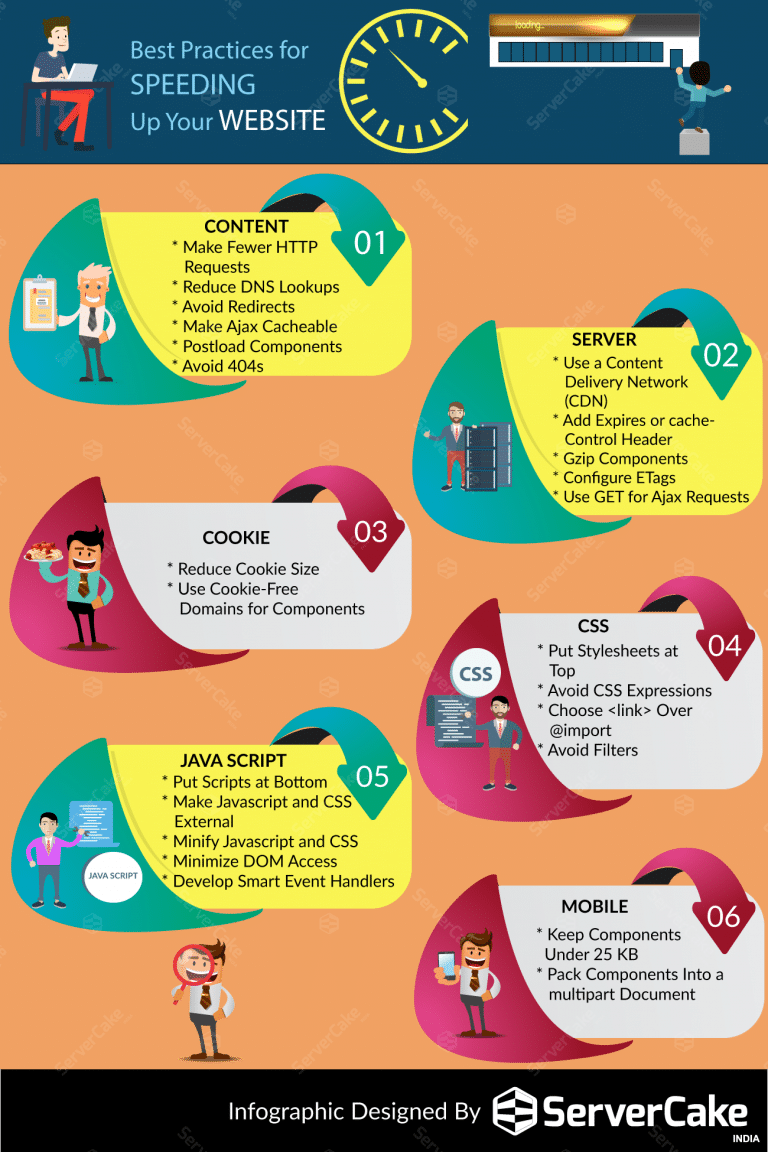
1. Le contenu
La première chose à considérer est le contenu et l’architecture entière de votre site. Constatez-vous beaucoup de redirections de pages, de pages d’erreurs, ou encore de pages publicitaires qui viendraient alourdir les temps de chargement sur votre site ? N’oubliez pas que les spams ou les contenus trop denses peuvent ralentir l’ouverture de vos pages de manière considérable. Alors faites un bilan objectif de votre site en faisant ressortir les pistes d’amélioration que vous aurez identifiées dans le process.
2. Votre serveur et hébergement
Une autre donnée à considérer est celle du serveur que vous utilisez pour votre site ou de la solution d’hébergement qui peut être un atout ou une menace pour les temps de téléchargement de vos pages. En effet, un hébergement mutualisé à bas prix aurait rapidement un impact négatif sur les vitesses d’affichage. En fonction du poids de vos pages, de votre trafic quotidien et des logiciels installés sur votre serveur (WordPress par exemple), le temps de réponse de votre serveur va fluctuer. Il faut savoir que la vitesse optimale de réponse d’un serveur se trouve aux alentours des 200 ms. Au-delà de ce niveau, n’hésitez pas à faire un point sur les solutions que vous avez mises en place pour votre site afin de déterminer si celles-ci correspondent bien à vos besoins actuels.
Vous pouvez également choisir d’utiliser un CDN (Content Delivery Network) qui consiste en un ensemble de serveurs se distribuant la tâche de délivrer les pages aux internautes. Ces serveurs sont situés dans différentes zones géographiques dans le monde, permettant ainsi un temps de chargement optimisé selon l’endroit où se trouve le visiteur de votre site.
3. L’utilisation des cookies
Pour optimiser les temps de chargement, vous avez aussi la possibilité de profiter de la technologie qui vous est proposée par les cookies. En effet, les cookies gardent en mémoire certaines données lorsque l’internaute visite le site pour la première fois, et facilitent ainsi l’affichage des pages les fois suivantes. Beaucoup de webmasters oublient de configurer ces cookies convenablement pour en tirer le maximum, or ils sont un atout non négligeable pour votre site et le temps de chargements de vos pages.
4. Minimiser le code CSS
Qui dit vitesse de téléchargement dit optimisation du code de votre site. Et si cela peut paraître tout de suite très technique, le principe est en vérité assez simple : plus vous aurez de code ou de parasites dans votre code, plus vos pages s’afficheront lentement. Il est donc indispensable de revoir l’ensemble du code de votre site avec votre équipe de développeurs afin de minimiser au maximum les CSS. Cela peut aller de la simple suppression de séquences de codes inutiles comme des virgules, des caractères ou des espaces superflus, à la compression de certains fichiers CSS, HTML ou Java Script, notamment si ceux-ci dépassent 150 bytes.
5. Penser au Java Script
De la même manière, trop de code en Java Script va avoir tendance à alourdir vos pages inutilement. N’hésitez pas à les regrouper et à les compresser pour éviter au maximum le nombre de requêtes. Là encore, mieux vaut faire appel à des spécialistes pour ne pas créer de dysfonctionnements involontaires sur les pages de votre site.
6. L’optimisation de vos visuels et vidéos
Un autre domaine qui peut heurter considérablement vos vitesses de téléchargement est le poids de vos images et de vos contenus vidéo. Une bonne pratique serait dans un premier temps de revoir la taille ou la résolution de vos images, et à bien veiller d’utiliser des PNG pour les images qui ne seraient pas des photos ou qui n’auraient que peu de couleurs par exemple. De manière générale si vos vitesses de téléchargement paraissent trop longues, vous pourrez reconsidérer l’utilisation de certains supports, comme certains visuels en Flash par exemple, et ainsi concentrer vos efforts sur un nombre plus limité de visuels. Dans certains cas, moins on en fait, mieux c’est. Ce principe vaut aussi pour votre site web : il vaut mieux réorganiser vos visuels que créer des pages qui ne seraient au final pas consultées à cause d’une trop grande lenteur d’affichage.
De la même manière, vous pouvez utiliser certains logiciels ou plugins WordPress si votre site est ainsi conçu, comme par exemple WP Smush Pro qui vous permet de compresser vos images. Une autre façon de faire peut être de créer des sprites CSS qui vont vous permettre de regrouper vos images sur un fichier unique, permettant un affichage plus rapide de celles-ci en une seule et même requête.
7. L’adaptabilité au mobile
Nous vous en avons déjà parlé : le mobile est une tendance incontournable de 2017. Alors autant profiter de ce bilan sur vos vitesses de téléchargement pour vous assurer que votre site web s’adapte correctement à cette nouvelle réalité en proposant des pages qui s’affichent vite et bien sur ce type d’interfaces. À savoir que pour les mobiles, la règle est de conserver des éléments à un poids inférieur à 25KB pour s’assurer de leur affichage rapide. Comme pour vos images, n’hésitez pas à combiner plusieurs fichiers en un seul pour optimiser le nombre de requêtes http.