The advantages of a responsive site are numerous. The screens used by internet users, whether fixed or mobile, are extremely varied and change quite regularly; we can therefore easily understand how a website that automatically adapts to these issues can become a valuable asset. In addition to fast maintenance, a responsive website will naturally generate an optimal search engine ranking for your SME. But to create a good responsive website, you have to follow a few simple yet essential rules.
1. Forceful content
To create a good responsive website, it’s best to craft your content while keeping in mind the constraints that face it. One good tip is to think about the mobile version before considering the computer version. That will give you a very clear vision of the content to be introduced, and will let you write up text that gets right to the point, without any embellishments.
To do this, it’s absolutely essential to consider the reduced size of mobile screens, and therefore to offer forceful, effective content. The reader should immediately understand what it’s about and what you’re offering.
2. Better SEO
One of the key elements in the success of your responsive site is obviously SEO. You should, therefore, make sure that you’re using proper search engine optimization techniques so that your site is visible to search engines, especially since Google strongly promotes responsive designs and even favors these versions to traditional versions in the results. A major asset!
3. An adjusted layout
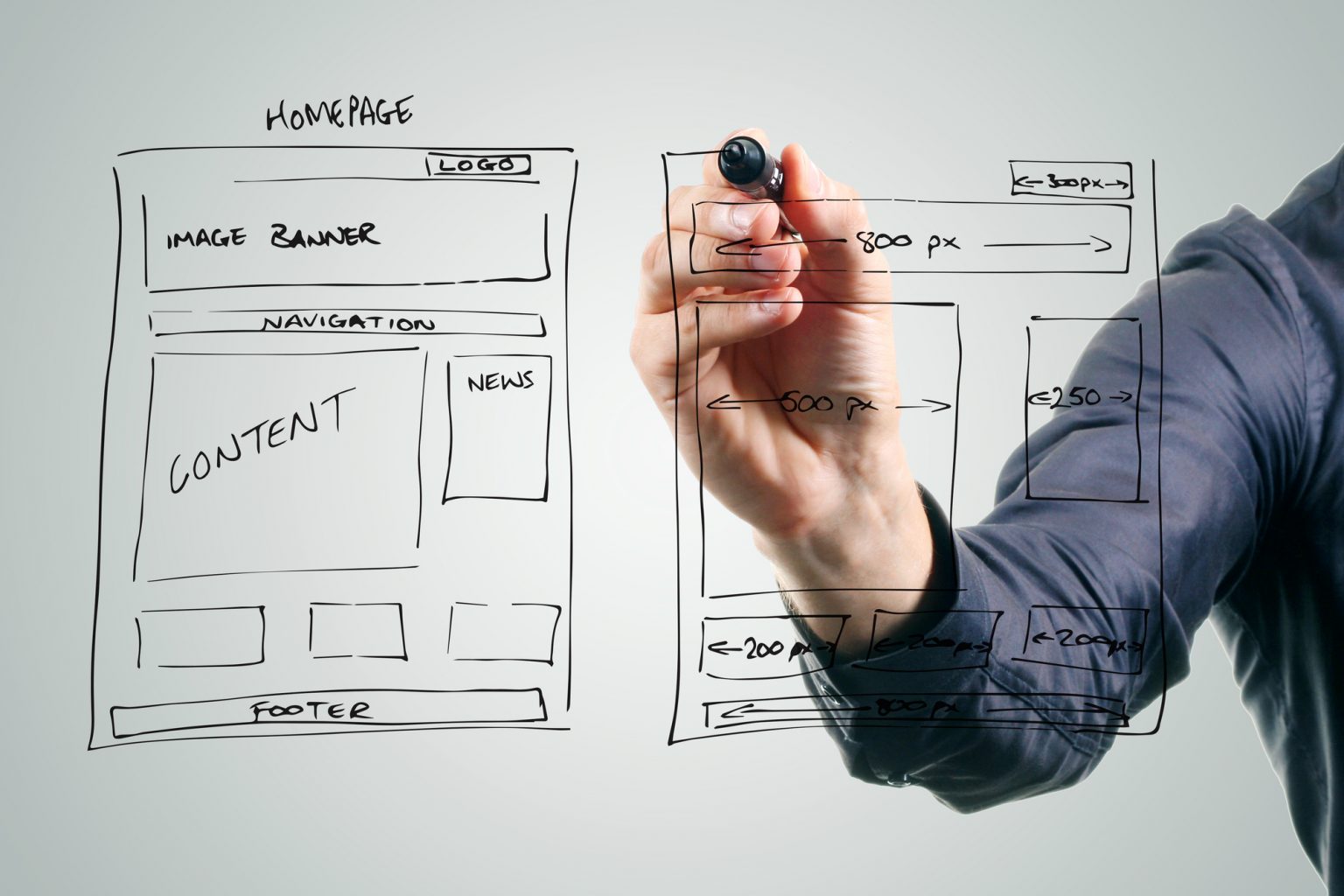
Along the same lines, the layout of your site should provide a relevant hierarchy of your content. It’s therefore essential to consider the structure of your site in advance, before doing any graphic design. If a column-based layout is often recommended, it’s especially necessary to understand that the responsive version should be relevant in the way it unfolds, regardless of the interface.
The font used may also be important, since even if you create your site so that the size of your fonts automatically adjusts to the screen resolution, you should nevertheless choose fonts that are very readable in all sizes. jQuery is a plugin that lets you adjust your fonts and texts for effective readability.
4. Optimized visuals
Visuals – whether they’re images, illustrations, or icons used or included on your site – must follow the same types of rules. These visuals must also be responsive since the “weight” issue on mobile devices is very important. The “lighter” your visuals are, the faster your site will be displayed, and fewer users will want to leave your site.
Flat design, which is very popular at the moment, is the perfect example of this trend since it allows for very pared-down icons without reliefs or “heavy” effects, which lets you achieve clearer, lighter graphics rendering. In the same vein, Google introduced a new concept last year called Material Design. Like flat design, this type of design offers refined graphics, but with the addition of shadow effects and perspectives that are all its own.
Don’t hesitate to apply the principle of affordance to your choice of visuals, including the icons. Affordance is the ability of a visual to suggest a use or concept by itself. For example, an icon in the shape of a mug generally implies breakfast. This principle will allow you to offer a much more readable and intuitive website to your readers.
5. Coherent graphical unity
While the choice of visuals is essential, it’s no less important to maintain a certain graphical unity on your responsive website. Creating a simplified version adapted to mobile devices doesn’t mean endorsing its graphic identity. It’s precisely the alliance of these two issues that will determine the success of your site. If you don’t have this type of expertise in-house, it’s best to use the services of a seasoned graphic designer who will bring that special touch required to develop your brand image.
6. Ergonomic browsing
Browsing is one of the key criteria in the success of a good responsive website. It should be ergonomic and pleasant for the reader, especially in the context of tactile use. For example, creating clickable buttons suited to this type of browsing or incorporating “hamburger” menus can help improve the user experience or UI.
7. Incentives to click are highlighted
All too often, people forget that incentives to click or buy are also very important on responsive or mobile versions. They let the user directly access your offerings and thus shorten the sales tunnel. Whether it’s in your articles or directly on your homepage, make sure to highlight them with good clickable ease.
8. Attractive, suitable features
Features that are particularly attractive to use on a responsive version are the features offered by smartphones: geo-tracking, direct calls, etc., following the same principle as applications. In particular, building your responsive site and designing it around the features of a touchscreen can greatly improve user experience thanks to swiping or directly scrolling with the finger.
9. Rigorous testing
Above all, make sure to properly test your responsive site, both upstream and downstream from its creation. To do that, several Wireframing tools are at your disposal – such as Adobe XD, Wireframe, or Balsamiq, for example – that let you create a low-fidelity prototype of your site and thereby test out its functional aspects, thus avoiding the abuses of certain aesthetic judgments.
10. Required knowledge
There are many specialized tools that allow you to create a responsive website. Macaw is a perfect example; it lets you create a site very intuitively by dragging your visuals or text directly around the interface and automatically creating the lines of HTML or CSS code that result from your creation. However, while these tools may prove quite useful, the result won’t rival that of a specialized agency, which will be able to provide you with additional skills in development, graphic design, or SEO. You should, therefore, lay out your options based on the skills you possess in-house, your budget, the choices of your competition, and your goals before setting out on this adventure.